Source Kode Menu Responsive dengan HTML5 dan CSS3
Html 5 dan Css 3 sudah banyak di support oleh banyak browser sehingga kita bisa menggunakan keduanya dengan mudah sekarang tanpa khawatir tidak di support oleh browser. Kali ini kodingbagus akan share source kode menu dengan html5 dan css3 responsive. Source kode ini bisa sobat gunakan untuk menambah bagus penampilan website kita.
Html5 & CSS3
4. Dropdown Menu Simple Soft Bubble
Sumber sc: http://cssdeck.com/labs/soothing-css3-dropdown-animation
Source kode:
HTML
CSS
Output dari program tersebut:
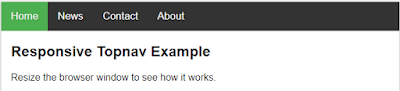
1. Menu sederhana dari w3school
source kode:Html5 & CSS3
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.topnav {
overflow: hidden;
background-color: #333;
}
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav a:hover {
background-color: #ddd;
color: black;
}
.active {
background-color: #4CAF50;
color: white;
}
.topnav .icon {
display: none;
}
@media screen and (max-width: 600px) {
.topnav a:not(:first-child) {display: none;}
.topnav a.icon {
float: right;
display: block;
}
}
@media screen and (max-width: 600px) {
.topnav.responsive {position: relative;}
.topnav.responsive .icon {
position: absolute;
right: 0;
top: 0;
}
.topnav.responsive a {
float: none;
display: block;
text-align: left;
}
}
</style>
</head>
<body>
<div class="topnav" id="myTopnav">
<a href="#home" class="active">Home</a>
<a href="#news">News</a>
<a href="#contact">Contact</a>
<a href="#about">About</a>
<a href="javascript:void(0);" class="icon" onclick="myFunction()">
<i class="fa fa-bars"></i>
</a>
</div>
<div style="padding-left:16px">
<h2>Responsive Topnav Example</h2>
<p>Resize the browser window to see how it works.</p>
</div>
<script>
function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "topnav") {
x.className += " responsive";
} else {
x.className = "topnav";
}
}
</script>
</body>
</html>
Output dari program tersebut:
Dekstop
Mobile
2. Drop Down Menu Navigation
Kode ini berasal dari codepan berikut: https://codepen.io/skeurentjes/pen/jasfd
Source kode:
Html
<div class="wrapper">
<div class="top">
</div>
<ul class="navigation">
<li><a href="" title="Home">Home</a></li>
<li><a href="" title="About us">About us</a></li>
<li><a href="" title="Portfolio">Portfolio</a>
<ul>
<li><a href="" title="Websites">Websites</a></li>
<li><a href="" title="Webshops">Webshops</a></li>
<li><a href="" title="SEO">SEO</a></li>
<li><a href="" title="Responsive webdesign">Responsive webdesign</a></li>
</ul>
</li>
<li><a href="" title="Contact">Contact</a></li>
<div class="clear"></div>
</ul>
<div class="footer">
<h1 class="pageTitle">Dropdown navigation</h1>
<p>A beautifull but simple dropdown navigation. Realized with only CSS, no Javascript needed. Great fallback for users who disabled Javascript.</p>
</div>
</div>
CSS
@import url(https://fonts.googleapis.com/css?family=Raleway:400,200,300,100,500,700,600,800,900);
body {
background: #d4d4d4;
font-family: 'Raleway', sans-serif;
font-weight: 400;
font-size: 14px;
line-height: 26px;
color: #666;
}
.clear {
clear: both;
}
.wrapper {
width: 620px;
margin: 20px auto;
border-radius: 10px;
border: solid 3px #fff;
box-shadow: 0 3px 5px 0 rgba(0, 0, 0, 0.1);
}
.top {
min-height: 100px;
background: #ED6B16;
border-radius: 10px 10px 0 0;
}
.footer {
min-height: 200px;
padding: 20px;
background: #e4e4e4;
border-radius: 0 0 10px 10px;
}
.pageTitle {
font-size: 24px;
line-height: 40px;
font-weight: 700;
color: #000;
}
.navigation {
list-style: none;
padding: 0;
margin: 0;
background: rgb(58,58,58);
border-top: solid 3px #fff;
border-bottom: solid 3px #fff;
/*
box-shadow: 0px -2px 3px -1px rgba(0, 0, 0, 1);
*/
}
.navigation li {
float: left;
}
.navigation li:hover {
background: #222;
}
.navigation li:first-child {
-webkit-border-radius: 5px 5px 0 0;
border-radius: 5px 0 0 5px;
}
.navigation li a {
display: block;
padding: 0 20px;
text-decoration: none;
line-height: 40px;
color: #fff;
}
.navigation ul {
display: none;
position: absolute;
list-style: none;
margin-left: -3px;
padding: 0;
overflow: hidden;
}
.navigation ul li {
float: none;
}
.navigation li:hover > ul {
display: block;
background: #222;
border: solid 3px #fff;
border-top: 0;
-webkit-border-radius: 0 0 8px 8px;
border-radius: 0 0 8px 8px;
-webkit-box-shadow: 0px 3px 3px 0px rgba(0, 0, 0, 0.25);
box-shadow: 0px 3px 3px 0px rgba(0, 0, 0, 0.25);
}
.navigation li:hover > ul li:hover {
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
.navigation li li a:hover {
background: #000;
}
.navigation ul li:last-child a,
.navigation ul li:last-child a:hover {
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
Output dari program tersebut:
3. White Dropdown Menu
Sumber source kode: https://codepen.io/madshaakansson/pen/xwmzK
Source kode:
Html
<nav role='navigation'>Css
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a>
<ul>
<li><a href="">Our team</a></li>
<li><a href="">History</a></li>
</ul>
</li>
<li><a href="#">Clients</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
@import url(https://fonts.googleapis.com/css?family=Lato);Output dari program tersebut:
*, *:before, *:after{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 0;
margin: 0;
font-family: 'Lato', sans-serif;
}
/*| Navigation |*/
nav{
position: fixed;
top: 0;
left: 0;
width: 100%;
background: #fff;
box-shadow: 0 3px 10px -2px rgba(0,0,0,.1);
border: 1px solid rgba(0,0,0,.1);
}
nav ul{
list-style: none;
position: relative;
float: right;
margin-right: 100px;
display: inline-table;
}
nav ul li{
float: left;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
nav ul li:hover{background: rgba(0,0,0,.15);}
nav ul li:hover > ul{display: block;}
nav ul li{
float: left;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
nav ul li a{
display: block;
padding: 30px 20px;
color: #222;
font-size: .9em;
letter-spacing: 1px;
text-decoration: none;
text-transform: uppercase;
}
nav ul ul{
display: none;
background: #fff;
position: absolute;
top: 100%;
box-shadow: -3px 3px 10px -2px rgba(0,0,0,.1);
border: 1px solid rgba(0,0,0,.1);
}
nav ul ul li{float: none; position: relative;}
nav ul ul li a {
padding: 15px 30px;
border-bottom: 1px solid rgba(0,0,0,.05);
}
nav ul ul ul {
position: absolute;
left: 100%;
top:0;
}
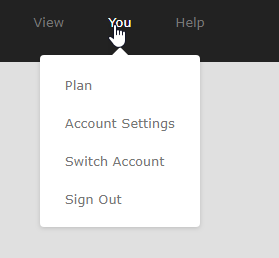
4. Dropdown Menu Simple Soft Bubble
Sumber sc: http://cssdeck.com/labs/soothing-css3-dropdown-animation
Source kode:
HTML
<nav>
<ul>
<li><a href="#">View</a></li>
<li class="drop">
<a href="#">You</a>
<div class="dropdownContain">
<div class="dropOut">
<div class="triangle"></div>
<ul>
<li>Plan</li>
<li>Account Settings</li>
<li>Switch Account</li>
<li>Sign Out</li>
</ul>
</div>
</div>
</li>
<li><a href="#">Help</a></li>
</ul>
</nav>
CSS
html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, font, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td {margin: 0;padding: 0;border: 0;outline: 0;font-size: 100%;vertical-align: baseline;background: transparent;}body {line-height: 1;}ol, ul {list-style: none;}blockquote, q {quotes: none;}blockquote:before, blockquote:after,q:before, q:after {content: '';content: none;} /* remember to define focus styles! */ :focus {outline: 0;} /* remember to highlight inserts somehow! */ins {text-decoration: none;}del {text-decoration: line-through;} /* tables still need 'cellspacing="0"' in the markup */ table {border-collapse: collapse;border-spacing: 0;}
/*---------- BODY --------------------------------*/
body {
text-align: center;
background: #e0e0e0;
padding-bottom: 200px;
}
a {
text-decoration: none;
}
/*---------- Wrapper --------------------*/
nav {
width: 100%;
height: 80px;
background: #222;
}
ul {
text-align: center;
}
ul li {
font: 13px Verdana, 'Lucida Grande';
cursor: pointer;
-webkit-transition: padding .05s linear;
-moz-transition: padding .05s linear;
-ms-transition: padding .05s linear;
-o-transition: padding .05s linear;
transition: padding .05s linear;
}
ul li.drop {
position: relative;
}
ul > li {
display: inline-block;
}
ul li a {
line-height: 80px;
padding: 0 20px;
height: 80px;
color: #777;
-webkit-transition: all .1s ease-out;
-moz-transition: all .1s ease-out;
-ms-transition: all .1s ease-out;
-o-transition: all .1s ease-out;
transition: all .1s ease-out;
}
ul li a:hover {
color: #eee;
}
.dropOut .triangle {
width: 0;
height: 0;
position: absolute;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid white;
top: -8px;
left: 50%;
margin-left: -8px;
}
.dropdownContain {
width: 160px;
position: absolute;
z-index: 2;
left: 50%;
margin-left: -80px; /* half of width */
top: -400px;
}
.dropOut {
width: 160px;
background: white;
float: left;
position: relative;
margin-top: 0px;
opacity: 0;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 1px 6px rgba(0,0,0,.15);
-moz-box-shadow: 0 1px 6px rgba(0,0,0,.15);
box-shadow: 0 1px 6px rgba(0,0,0,.15);
-webkit-transition: all .1s ease-out;
-moz-transition: all .1s ease-out;
-ms-transition: all .1s ease-out;
-o-transition: all .1s ease-out;
transition: all .1s ease-out;
}
.dropOut ul {
float: left;
padding: 10px 0;
}
.dropOut ul li {
text-align: left;
float: left;
width: 125px;
padding: 12px 0 10px 15px;
margin: 0px 10px;
color: #777;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-transition: background .1s ease-out;
-moz-transition: background .1s ease-out;
-ms-transition: background .1s ease-out;
-o-transition: background .1s ease-out;
transition: background .1s ease-out;
}
.dropOut ul li:hover {
background: #f6f6f6;
}
ul li:hover a { color: white; }
ul li:hover .dropdownContain { top: 65px; }
ul li:hover .underline { border-bottom-color: #777; }
ul li:hover .dropOut { opacity: 1; margin-top: 8px; }
Output dari program tersebut:






Post a Comment for "Source Kode Menu Responsive dengan HTML5 dan CSS3"